
Googleの無料ブログサービス「Blogger」を使い始めて数年になります。
Bloggerでは、WordPress同様カスタム テンプレートが利用でき、テンプレート導入後に行うべき事柄がいくつかあります。
その中の一つに「Google Analyticsのトラッキング コードの導入」がありますが、意外な落とし穴があります。
落とし穴とは、Google Analytics のページビュー数等数値全般が激減する内容です。
今回は、この落とし穴に対処法をメモ。
なお、トラッキングコードは、Universal Analytics版となります。
3行で分かる、この記事の内容
- Bloggerにカスタム テンプレートを導入した直後、Google Analyticsの統計情報が激減
- Google Analyticsのトラッキング コードは、標準状態はこの現象が発生する
- xxx.blogger.comとxxx.blogger.jpをトラッキングするよう、クロスドメイン トラッキング コードを設定しよう
現象
- 5月4日にカスタム テンプレートを導入
- 導入 数時間後、Google Analyticsの「標準のトラッキング コード」をテンプレートに追記
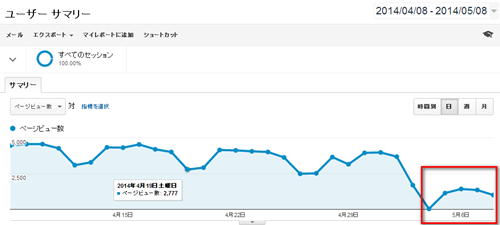
- 数日監視するも、ページビュー数(PV)やユニーク ユーザ数(UU)が激減し、以前の数値まで回復しない

原因
Google Analyticsの標準トラッキング コードは、登録しているドメイン名(xxxx.blogger.com)をトラッキングするためのものです。日本国におけるBloggerのトップレベルドメインは.comから.jpへのリダイレクトされるため、トラッキング対象から外れます。
残念な事に今頃気が付きました。
なお、Bloggerの標準テンプレートとBloggerの設定[Google Analytics]の[ウェブ プロパティID]を利用している方でPV数等が激減するのは、同原因ではないと思います。

対処法
トラッキングコードにxxx.blogger.jpもトラッキングするよう[クロスドメイン トラッキング]設定を行います。設定方法は下記URLから確認でき、日本語解説の[ドメインが 3つ以上ある場合]が特に大事です。
クロスドメイン トラッキングを設定する - Google アナリティックス
Cross Domain Tracking - Web Tracking (analytics.js) - Google Developers
クロスドメインに対応させたトラッキング コード
色付き文字が標準トラッキング コードとの違い。青文字は、Form(GET メソッドおよいPOST メソッド)の自動リンク用パラメータだそうです。(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-xxxxxxxxx-1', 'auto', {'allowLinker': true});
ga('require', 'linker');
ga('linker:autoLink', ['nasunoblog.blogspot.com', 'nasunoblog.blogspot.jp'], false, true);
ga('send', 'pageview');
標準トラッキング コード
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-xxxxxxxxx-1', 'nasunoblog.blogspot.com');
ga('send', 'pageview');
変更の様子
[ユーザー サマリー]は即反映しないため、[リアルタイム サマリー]で確認してみました。結果、順調にアクセスされている事が分かりました。

設定翌日に[ユーザー サマリー]のページビュー数を確認してみたところ、5月9日分は予定どおり回復していました。

