 以前からBloggerの記事タイトル直下にラベルなどを挿入したかったのですが、ずっとやり方が分かりませんでした。
以前からBloggerの記事タイトル直下にラベルなどを挿入したかったのですが、ずっとやり方が分かりませんでした。
時間があったのでソースをずっと追っていったところ、感でタイトル直下にテキストを挿入できる場所を見つけたのでメモ。
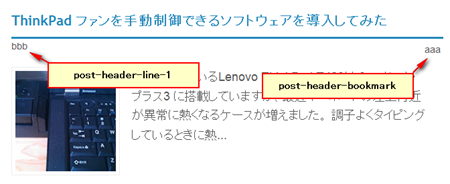
post-headerクラスがタイトル直下のエリアです
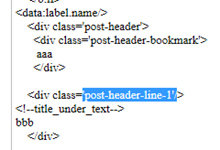
まずはpost-headerクラスを探してください。
post-headerクラス配下に
- post-header-bookmarkクラス
- post-header-line-1クラス
があると思います。
この2つのクラスがタイトル直下のエリアになります。
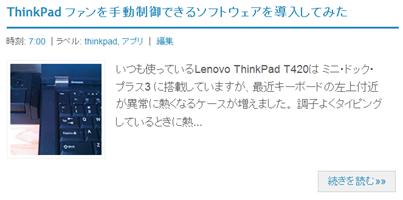
時刻やラベルなどテキストやリンクを挿入してみました
変更後のスクリーンショットを見てください。
私はpost-header-line-1クラスのdivタグ内に
- 時刻
- ラベル
- WLW編集用リンク
を配置しました。
人によっては、post-header-bookmarkにソーシャルボタンを配置したい人もいるかもしれませんね。
実際に時刻やラベルなどを配置する方法は次回にしたいと思います。
bloggerタグの説明などがややこしくテキスト量が増えそうですので、気になる方は次回ご期待ください。