BloggerはPCサイトだけでなくモバイルサイトのカスタマイズも可能です。
PCサイトにウィジェットを配置するのはGUIで簡単にできますが、モバイルサイトだと簡単に配置ができませんでした。
例えば、サイトタイトルの直下にAdsenseのウィジェットを配置するなど。
直接HTMLを変更したのですが全く反映されずに苦戦していましたが、原因がやっと分かりましたのでメモ。
併せて、PCとモバイルでウィジェットを切り替えるサンプルもメモしておきます。
原因はモバイルテンプレートの種類にあった
原因が分かる前は下記画像のようにBloggerが用意しているモバイルテンプレート(Awesome Inc.)を使っていました。
これらBloggerが用意したモバイルテンプレートを使用するとHTMLの編集を行った場合でも任意のウィジェットが表示されません。
※やり方があったら是非教えてください・・・
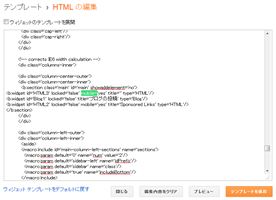
ウィジェットを配置するには「カスタムテンプレート&設定」
モバイルサイトに任意のウィジェットを配置するには下記手順が必要となります。
PCサイト・モバイルサイトに共通ウィジェットを配置したい場合はb:widgetタグにmobile属性を追加します。
<b:widget id='HTML3' locked='false' mobile='xxx' title='' type='HTML'>
※xxxはyes/no/onlyなどが入ります。
また、PCサイトとモバイルサイトでウィジェットを切り分けたい時は下記のようにdata.blog.isMobileを使って実現します。
<b:if cond='data:blog.isMobile'>
モバイル用ウィジェット
<b:else/>
PC用ウィジェット
</b:if>
HTMLの編集方法の詳細はクリボウさんの記事モバイルテンプレートもカスタマイズ可能にを参照してください。
PCとモバイルでウィジェットを切り替えるサンプル
PCとモバイルで表示されるウィジェットを切り替えるサンプルをメモしておきます。
サンプルは記事の直上に配置したAdsenseです。
<div class='widget-content'>
<b:if cond='data:blog.isMobile'><div class='m_ads'>
<!--モバイル用Adsense-->
<script type='text/javascript'>
//<![CDATA[
google_ad_client = "ca-pub-xxxxxxxxxxxxxx";
/* blogger_mobile */
google_ad_slot = "xxxxxxxxxx";
google_ad_width = 320;
google_ad_height = 50;
//]]>
</script>
<script src='http://pagead2.googlesyndication.com/pagead/show_ads.js' type='text/javascript'>
</script>
</div><b:else/>
<!--PC用Adsense-->
<data:content/>
</b:if>
</div>
| PC版 | モバイル版 |
| PC版は468x60 | モバイル版は320x50 |
 |  |